コンテンツ・サイト構造の検討
究極的には、テキストとリンクがあればWebサイトは成り立ちます。裏を返せば、テキストがなければ見つけてもらえず、伝えたいことが伝わりませんし、リンクに不備があれば、ユーザーは正しいページを見つけられずに離脱し、これもまた伝わらない結果に繋がります。そこで、この基本的なテキストによるコンテンツとページのリンク構造について焦点を絞って検討するのが、このコンテンツ・サイト構造検討のフェーズです。
1.コンテンツ検討
徹底したコンテンツの検討で
SEO効果や成約率が高いWebサイトへ
Webサイトに必要なコンテンツを検討します。自社の魅力や強みを伝えられるコンテンツ、検索で上位表示されている競合サイトのコンテンツ、ユーザーが抱える疑問や問題を解決できるコンテンツ、心に響くコンテンツなど、設定したゴールを達成するために本当に必要なコンテンツは何なのかを多角的に考えて、リストアップします。

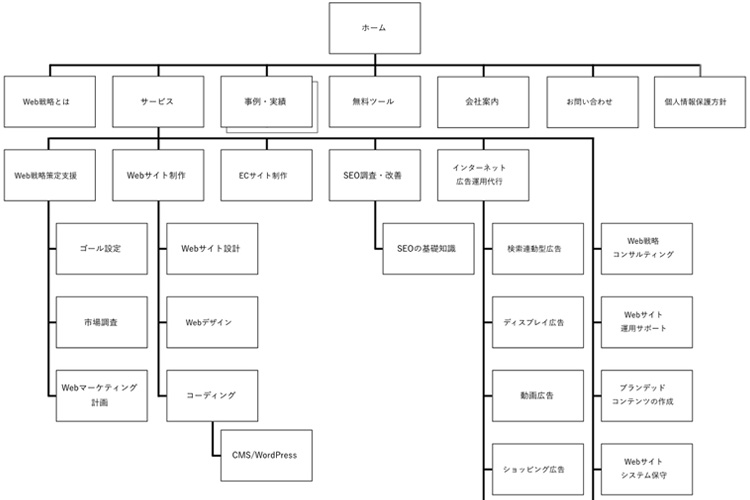
当社コンテンツリスト表によるコンテンツリストアップの一例。コンテンツを検討しながら、同時にサイト構造も検討していく。
2.サイト構造検討
ユーザーを迷わせないサイト内遷移で
精読率を高め、メッセージをしっかり伝える
「コンテンツをページ単位に整理した上で、どのようにリンクを貼れば、ユーザービリティが高いサイト構造に仕上がるのか検討します。また、お客様と認識を共通にするためにサイトマップを作成します。

ワイヤーフレームの作成
ワイヤーフレームでサイト構造を視覚化し
コンテンツやサイト構造の不備を潰す
コンテンツとサイト構造が固まったら、ワイヤーフレームを作成します。ワイヤーフレームは、各ページに配置されるコンテンツとサイト構造を、より視覚化して再検討するためのものです。
当社の場合は、Adobe社のAdobe XDを使用して作成しており、PC上でWebサイトと同じようにボタンをクリックして、ページ遷移しながら、コンテンツやサイト構造、導線などを確認できる状態にして、お客様と共有します。

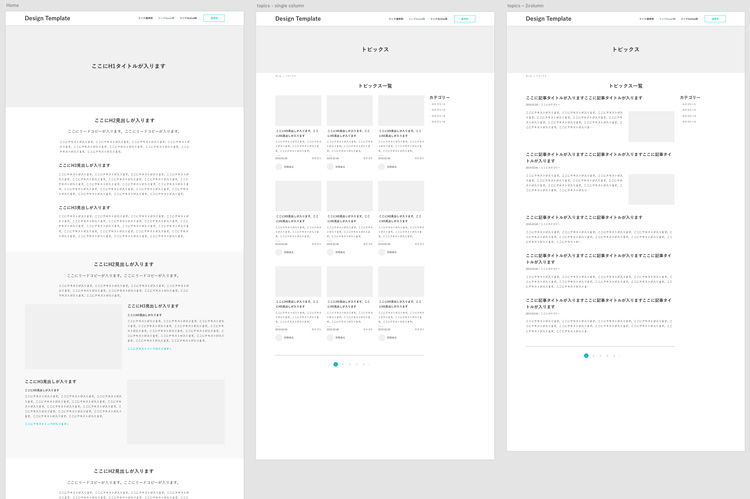
ワイヤーフレームの一例
原稿作成・編集
お客様の負担を減らし、納期を短縮するために原稿作
成・編集を当社にてサポート。
原稿はお客様で書いていただくことも可能ですが、当社にてヒアリングやインタビュー、書き起こしを行い、編集して仕上げるパターンをおすすめしています。その理由としては、原稿の作成がお客様にとって大きな負担であること。また原稿提出の遅れによりスケジュールの変更を余儀なくされることが多々あるためです。
短納期でのWeb制作を実現したい場合は、ぜひ原稿作成・編集をお任せください。
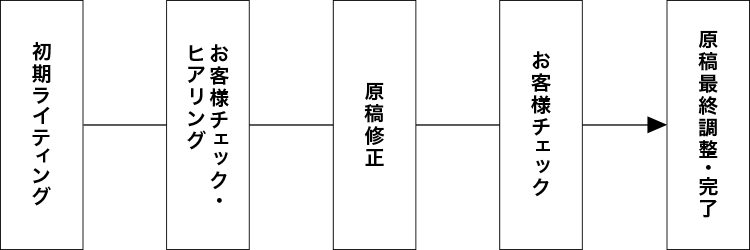
原稿作成・編集のワークフロー
Web戦略策定時や、コンテンツ・サイト構造検討段階でヒアリングした内容に加え、競合、同業者などの情報を収集して、仮原稿を作成して、ワイヤーフレームに流し込みます。それを確認頂いた上で、あらためてヒアリングし、お客様が伝えたい内容に文章を修正します。あらためてお客様に原稿チェックをいただき、微調整を加えて原稿を仕上げます。

SEOを考慮した、クオリティの高い原稿作成・編集
当社にて原稿を作成する場合、SEOも意識してライティング・編集されます。例えば、事前にリサーチした検索キーワードの種類や検索ボリュームなどを考慮しながらライティングしたり、検索時に表示されるタイトルタグやディスクリプションは、競合サイトと並んで表示されたときにどう見えるかを確認しながら作成することで、文章内に競合優位性を高める要素を作り出していきます。